BRUNNEN
New Standard for
Housing Culture
하이앤드 주거문화의 새로운 기준
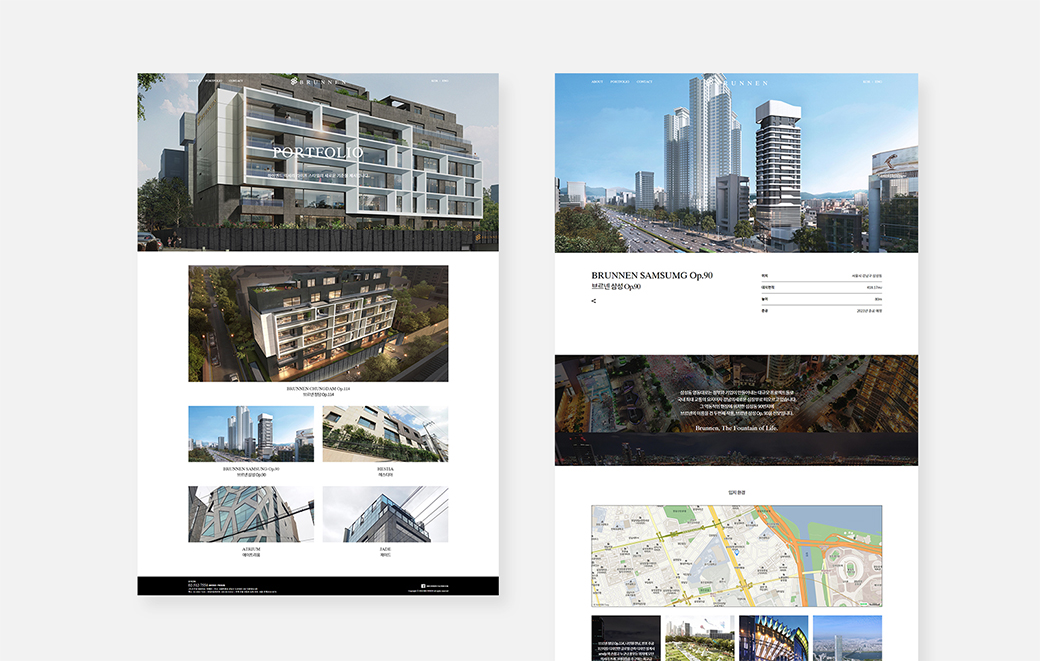
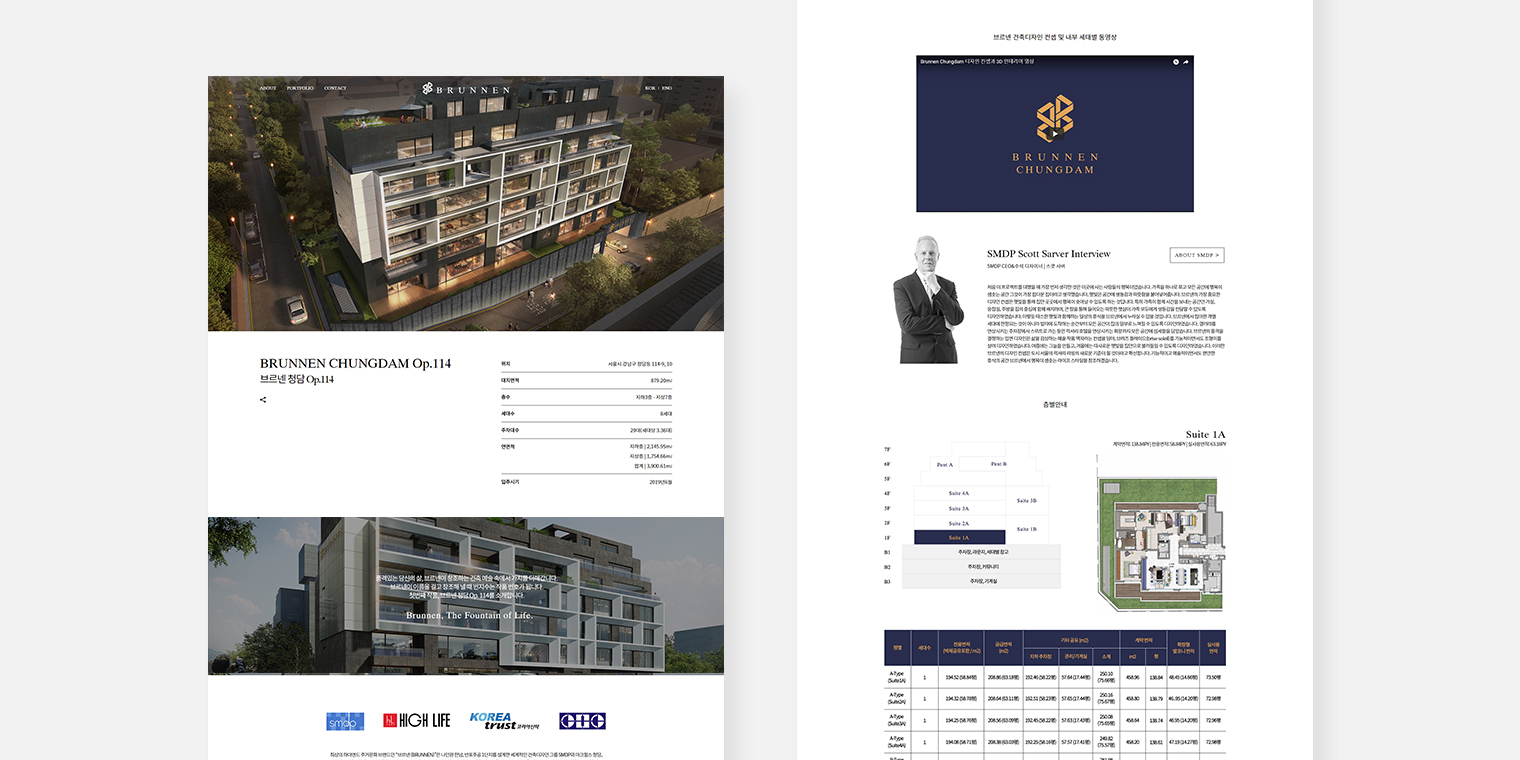
브르넨은 청담동 부동산 디벨로퍼로 본 사이트는 브르넨이 추구하는 최고급 주거 공간 기업 이념과 건축물 포트폴리오를 알리는 목적을 가지고 제작하였습니다. 기존의 부동산 디벨로퍼 사이트의 틀에서 벗어나 모던하고 세련된 무드의 디자인 레이아웃으로 브르넨이 추구하는 이념과 가치를 돋보입니다. 각 건축물 별 정보들을 통일된 레이아웃에 담아내어 사이트 이용에 편의성을 더했습니다. 본 프로젝트는 2018 웹어워드에서 부동산 부문 대상을 수상하였습니다.

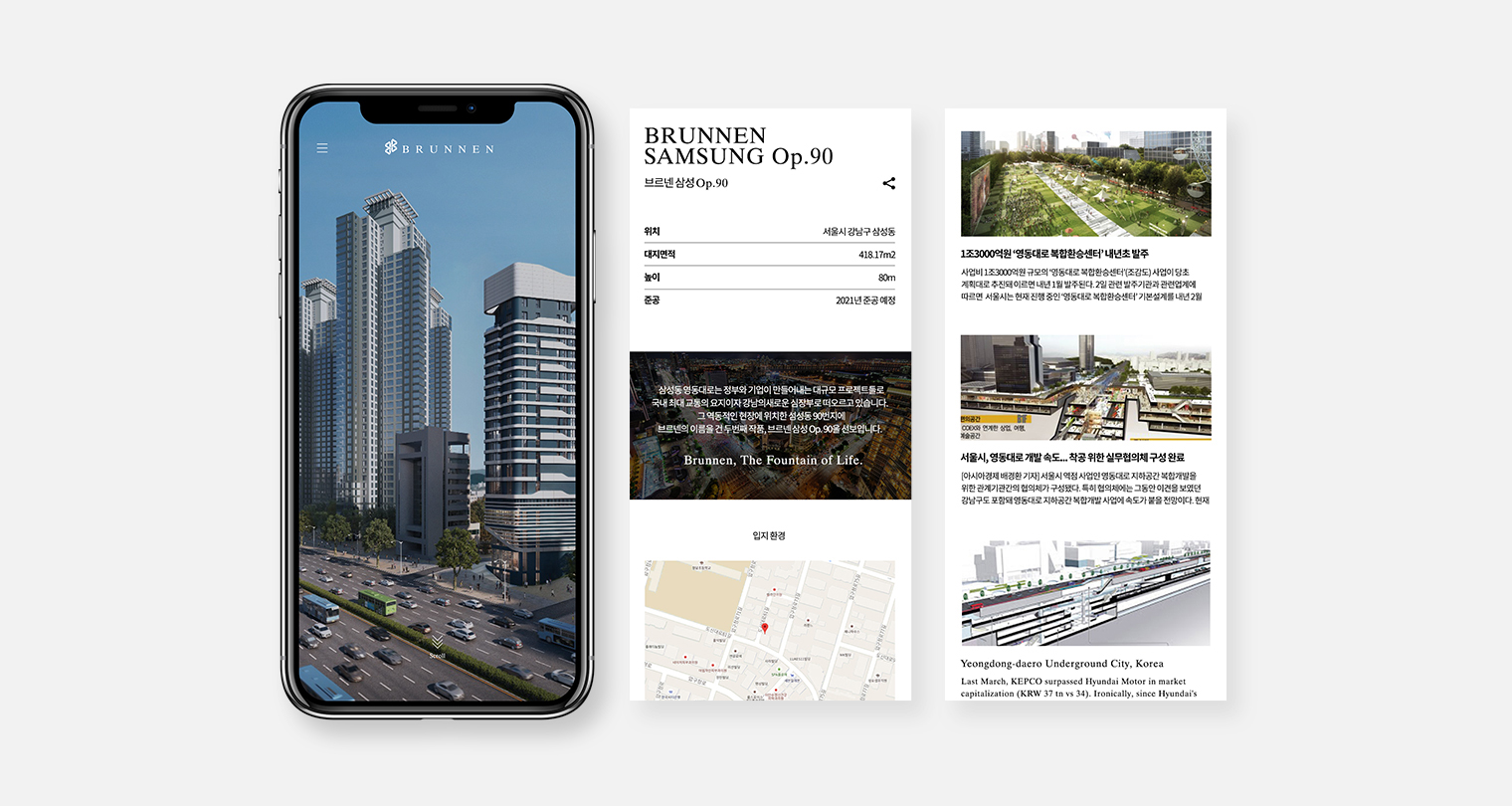
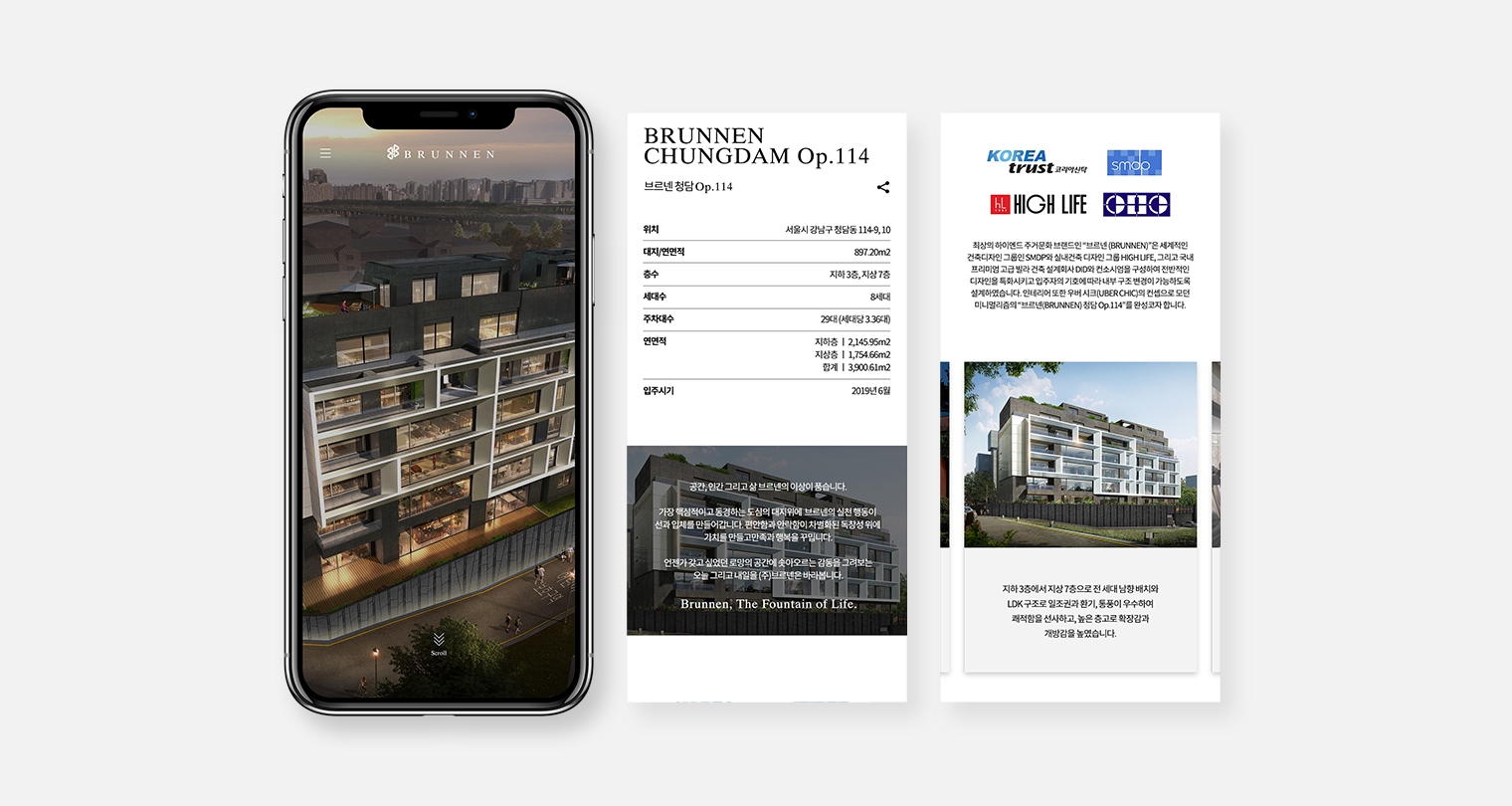
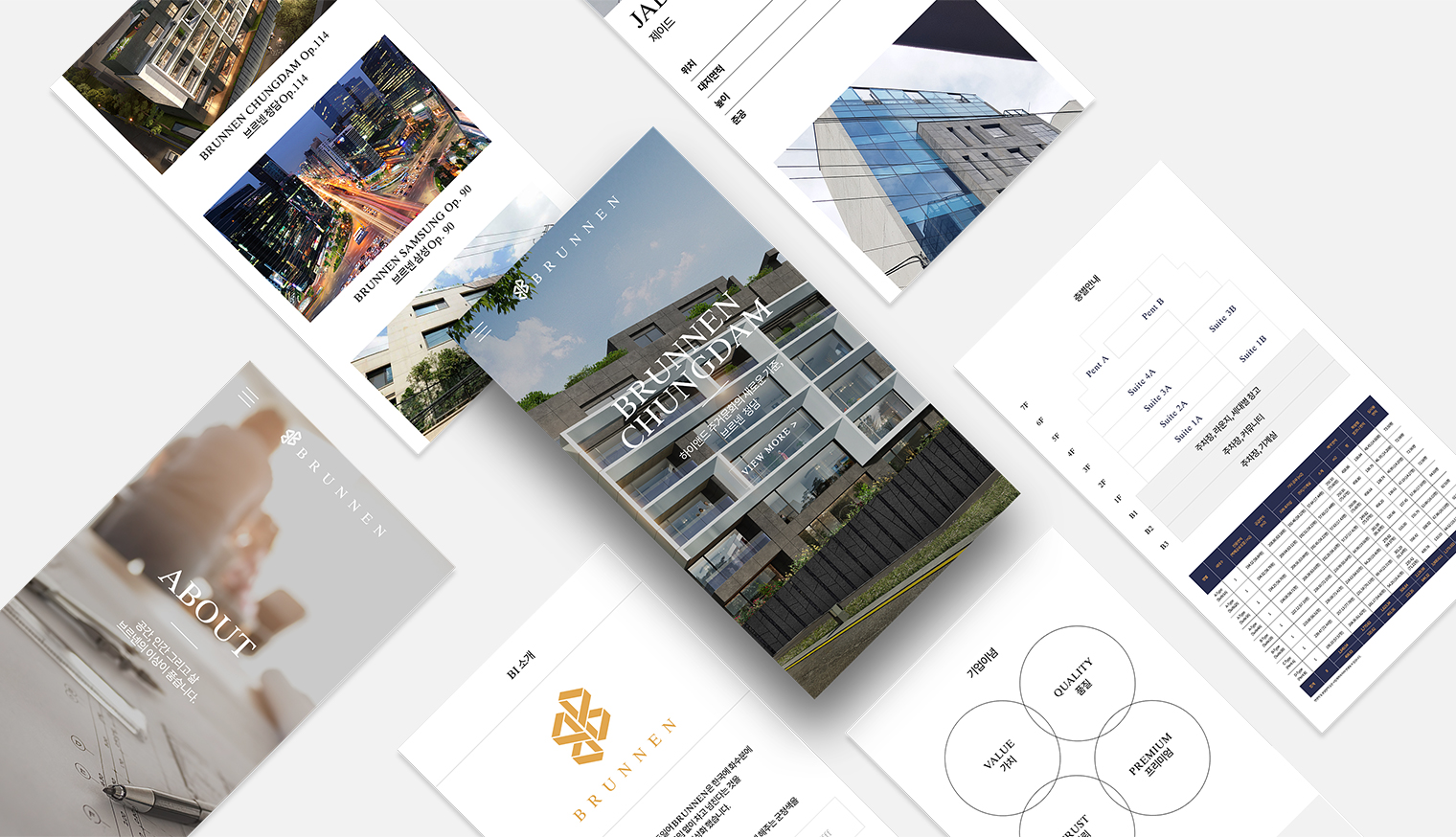
Information Design
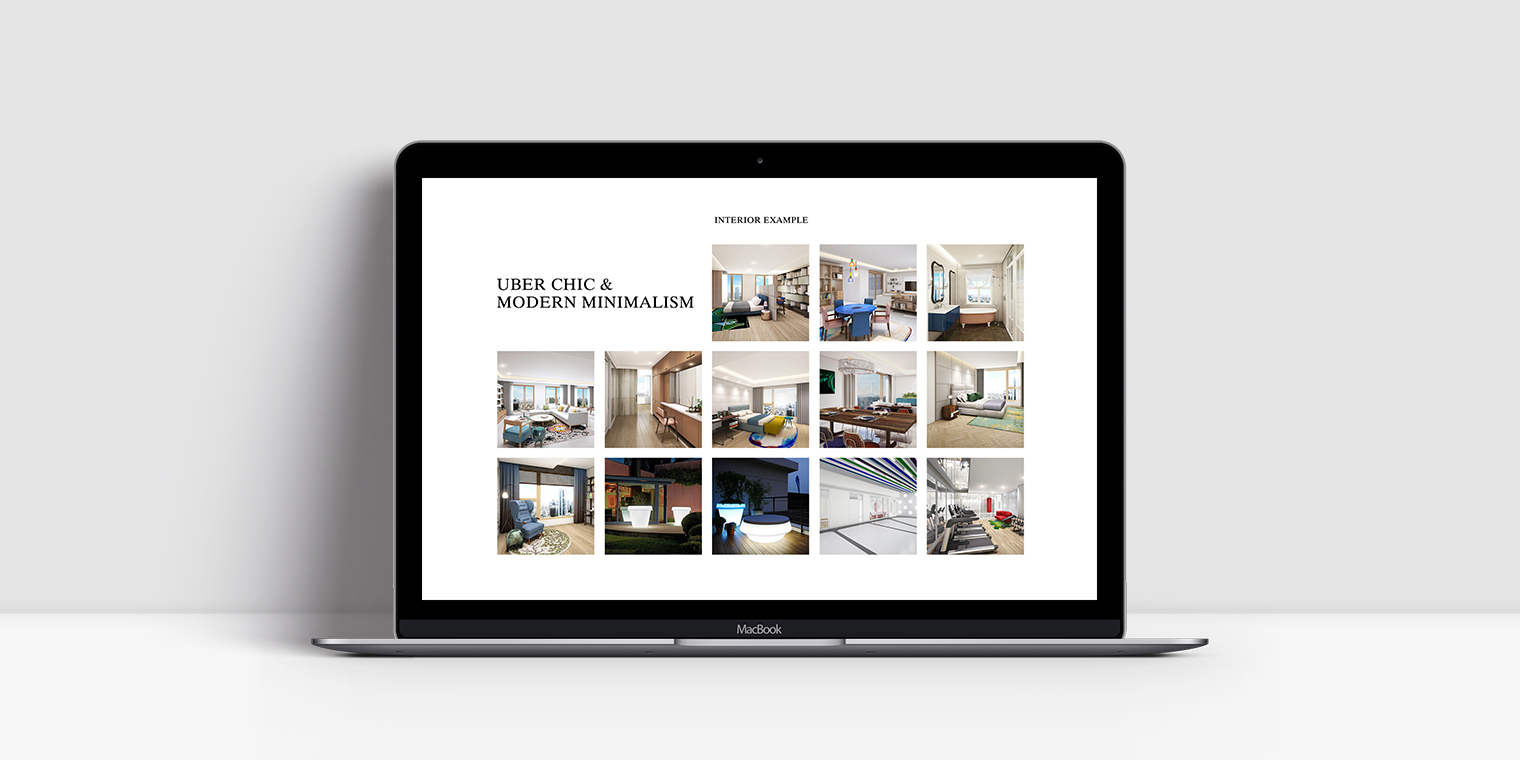
단순한 나열로 건축물의 정보를 보여주던 건축 웹사이트의 평면적인 구조와는 달리 브르넨에서는 입체적이고 구조적인 인터페이스 디자인을 사용하였습니다. 평면도에서 사용자가 원하는 층수의 정보를 클릭하면 해당 층의 전개도와 정보를 나타내어 사용자에게 입체적으로 정보전달이 가능합니다. 복잡하고 단조로운 정보전달의 틀에서 벗어나 다양한 그래픽, 모던한 서체와 스크립트 효과의 사용으로 정보전달의 목적을 넘어 심미적 디테일까지 살린 프로젝트 입니다.


Wide Screen
건축물의 비주얼을 있는 그대로 담아내기 위해 페이지의 첫 화면을 와이드 스크린으로 구성하여 각 건축물의 비주얼을 담아냈습니다. 스크롤 다운 액션으로 사용자에게 페이지 가이드를 안내함으로써 풀스크린 레이아웃에서의 혼선을 방지하고 원활한 사이트 이용이 가능하도록 디자인하였습니다.