PIZZAHUT
The Digital Evolution
of Pizzahut
피자헛의 디지털 경험 혁신을 위한 인터페이스 디자인
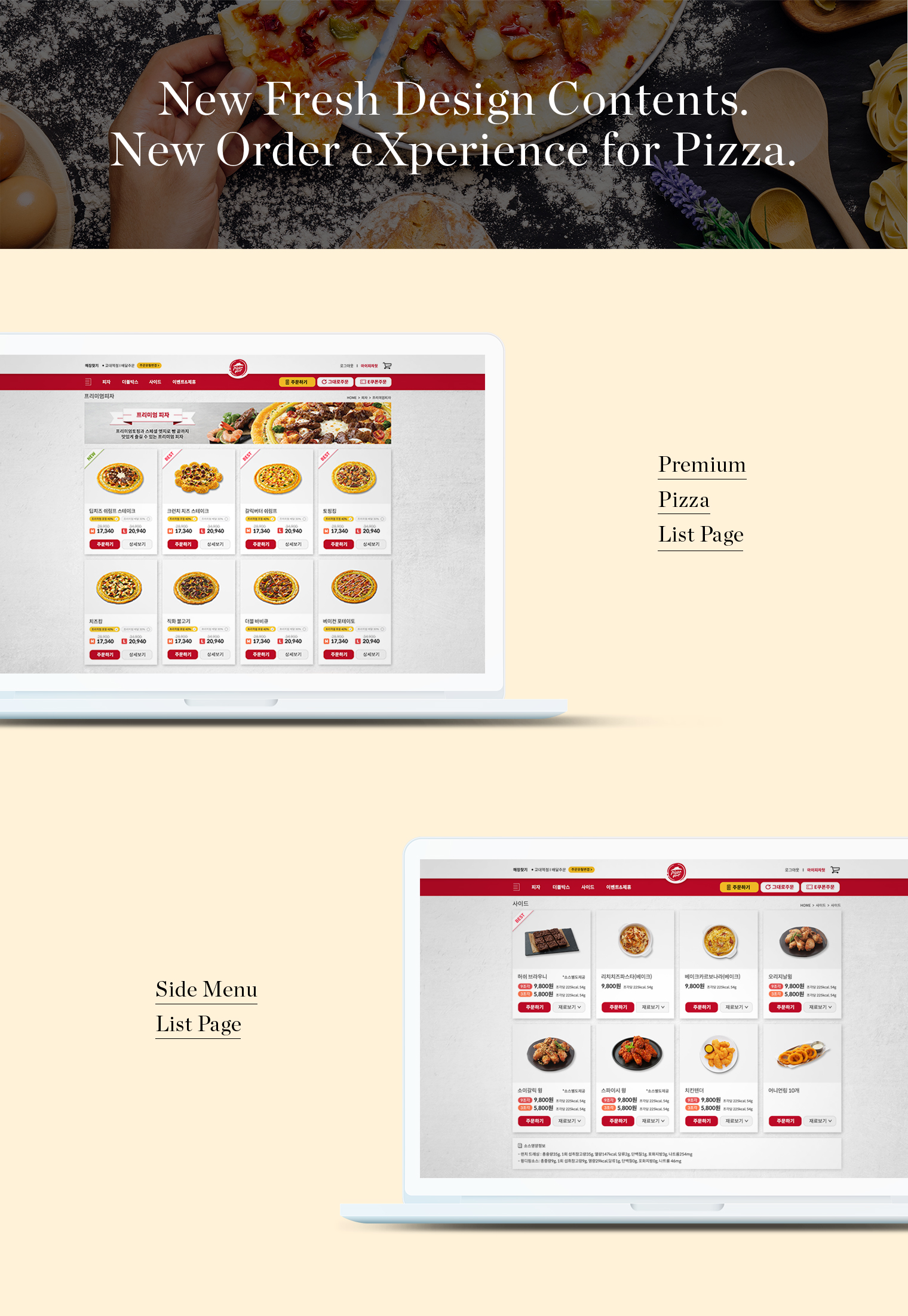
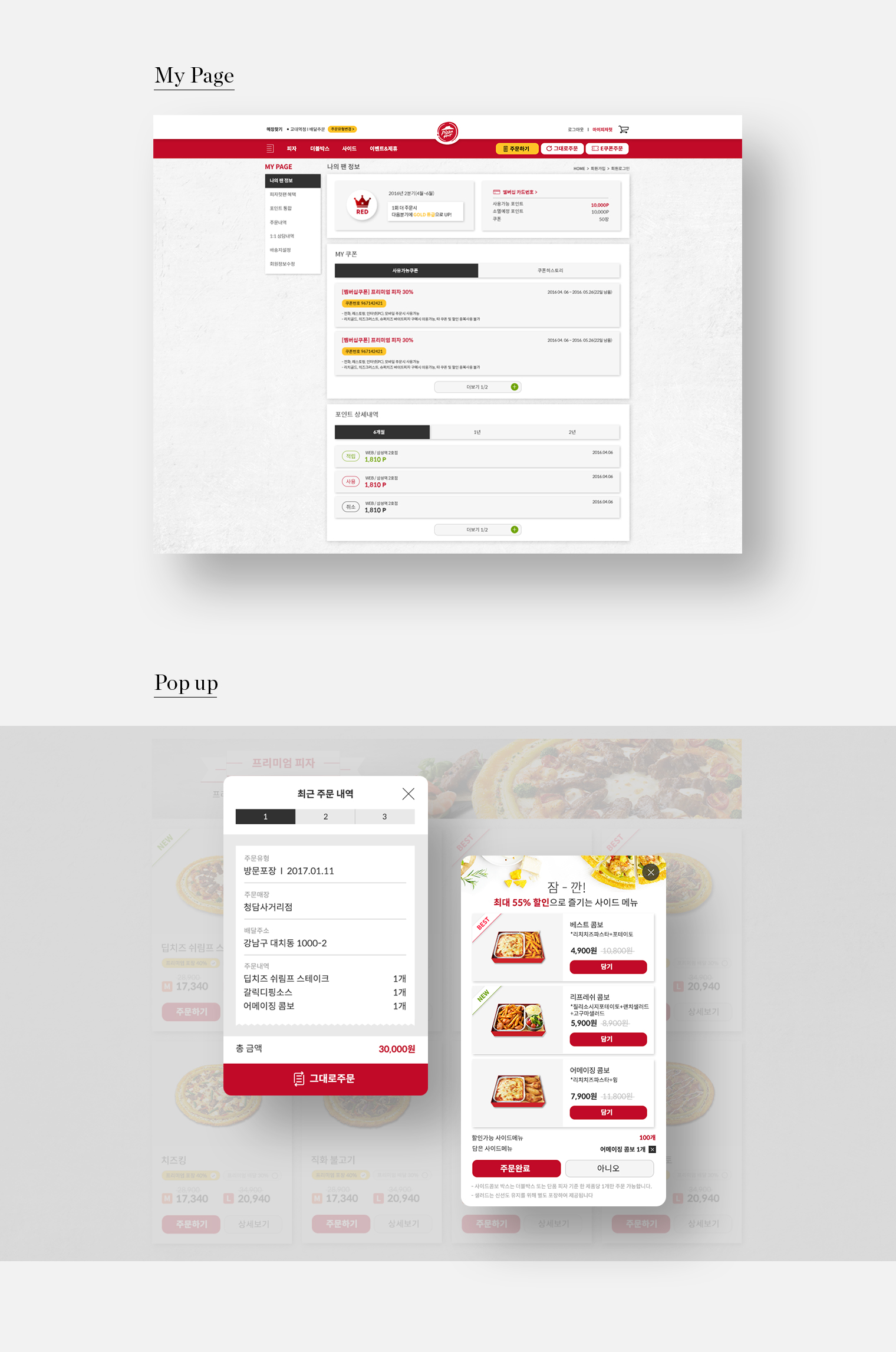
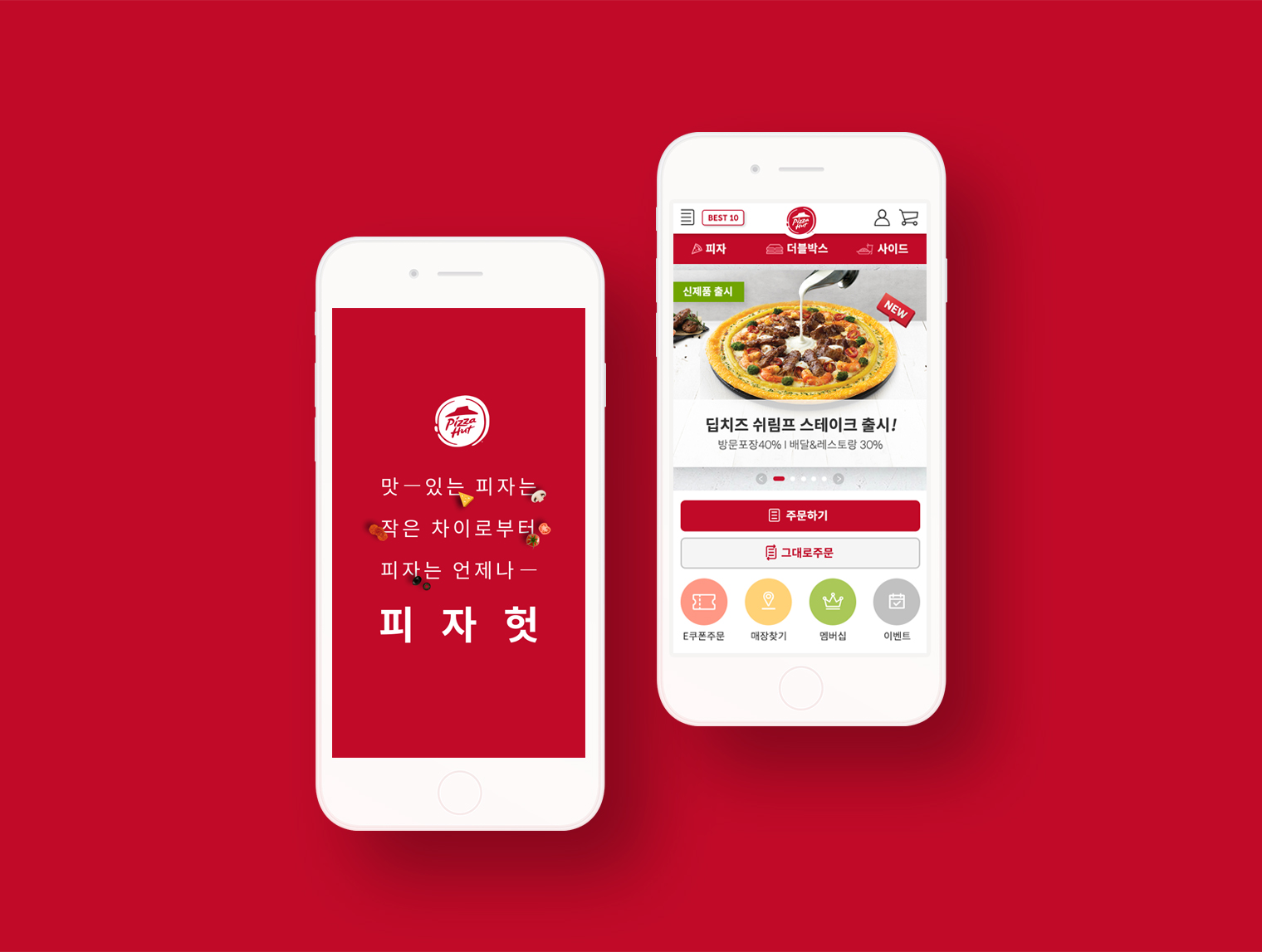
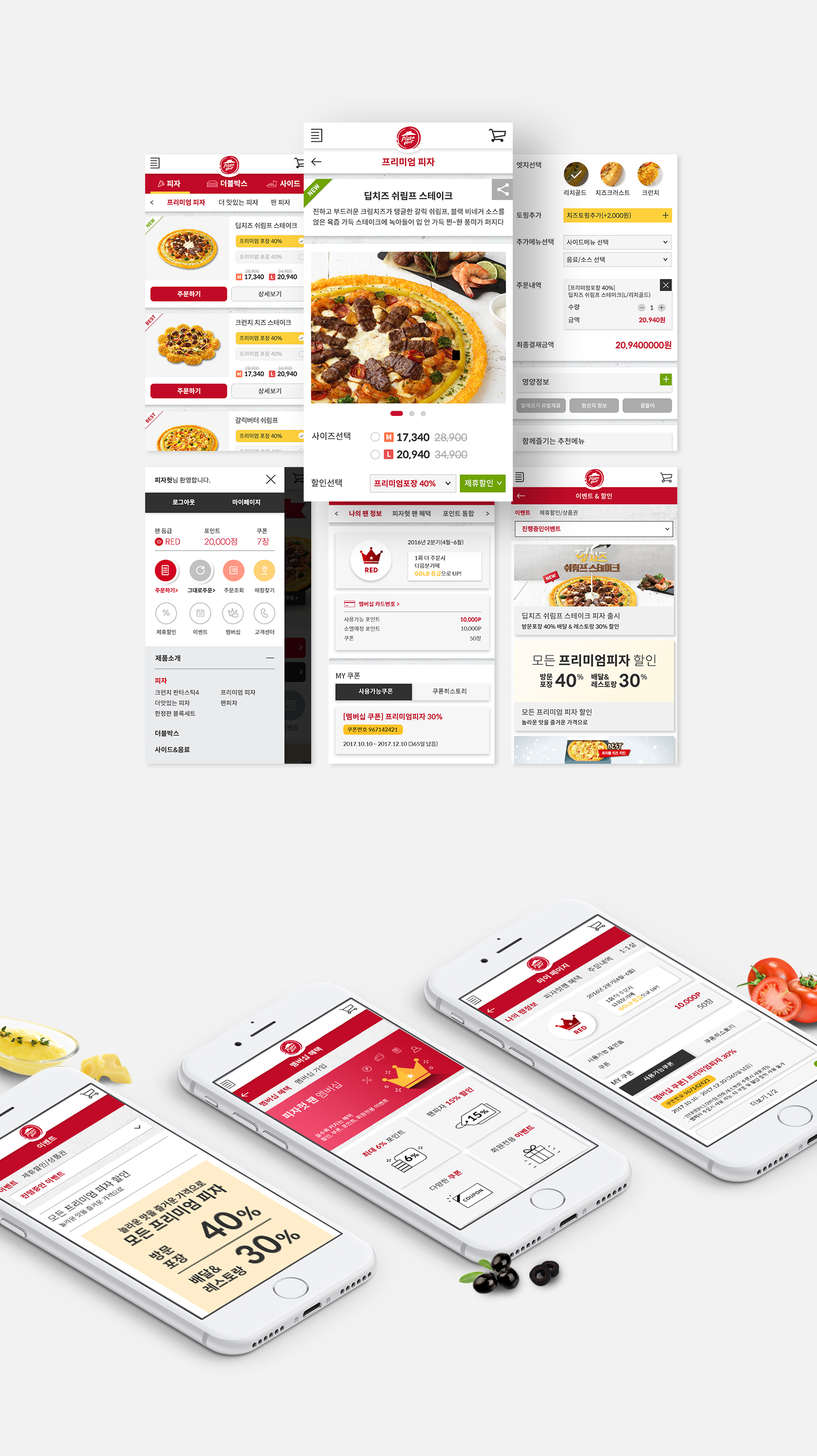
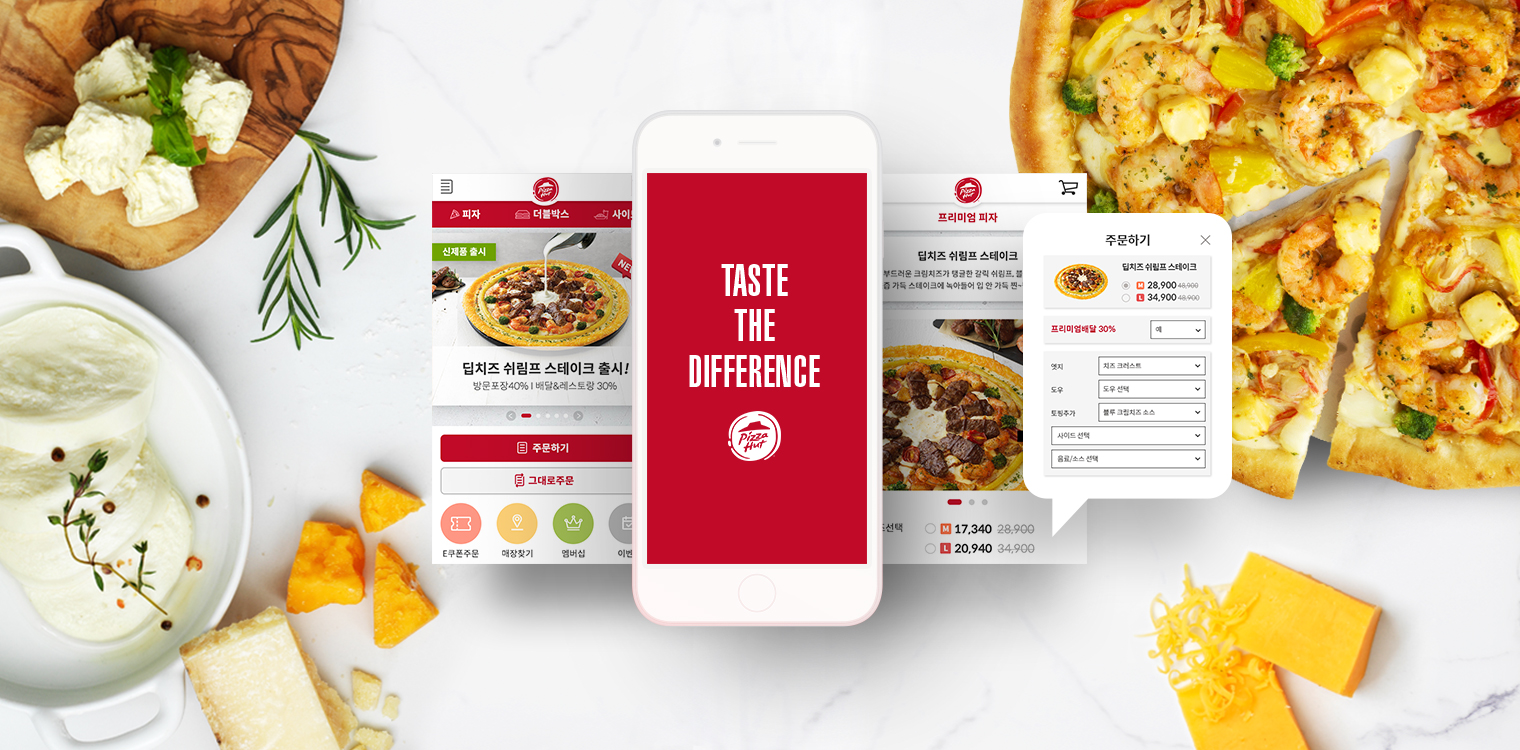
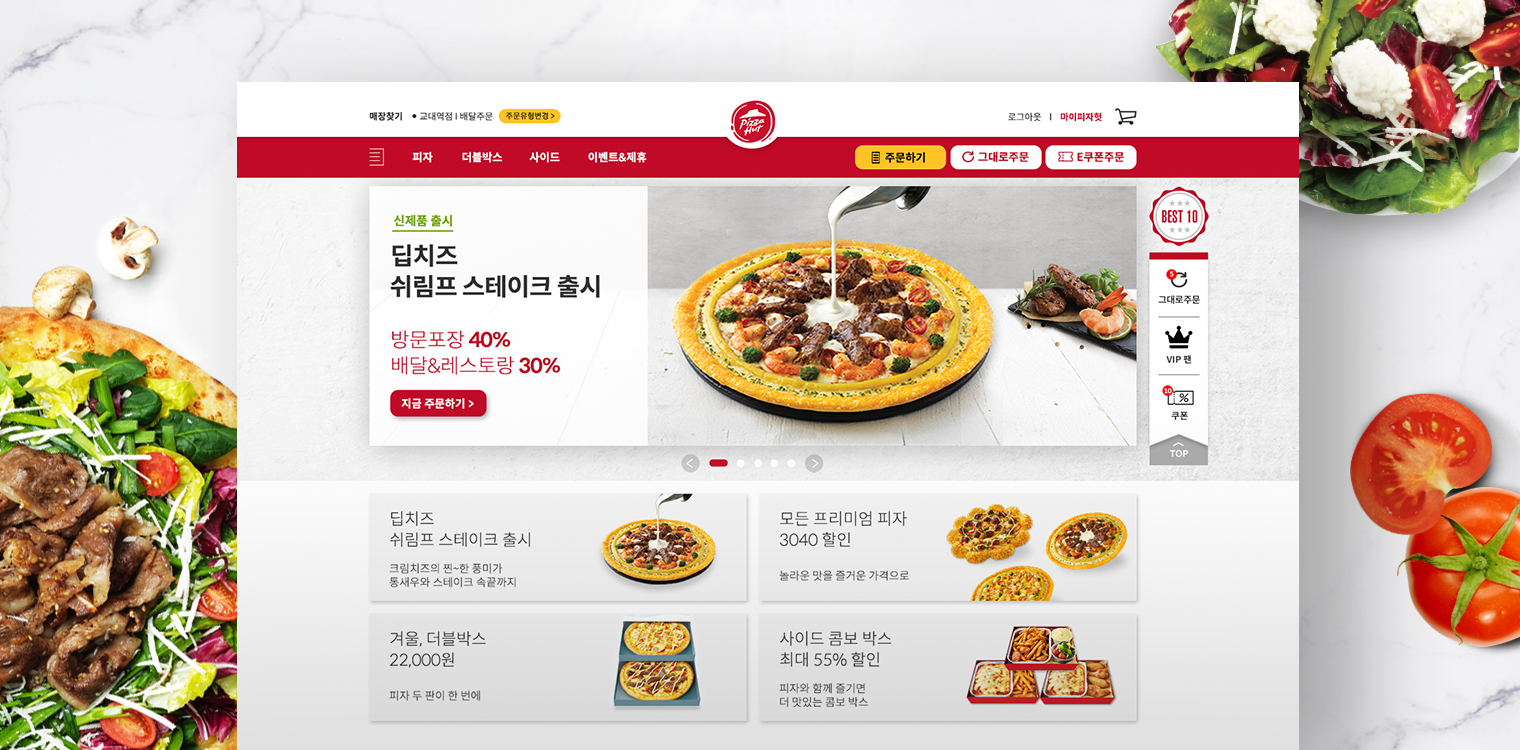
2018년 상반기 한국 피자헛과 함께 소비자 중심의 웹/모바일을 개편하여 새롭게 선보였습니다. 이번 개편은 체계적인 고객의 행동 패턴데이터 분석을 통하여 ‘주문하기’ 기능을 쉽고 간편하게 강화하였고, 이외의 부가적인 기능은 최소화하여 빠른 속도의 인터페이스 최적화를진행하였습니다. 특히 단 두번의 클릭으로 평소 즐겨 찾던 피자를 주문할 수 있는 ‘그대로 주문’ 기능을 추가해 고객의 편의성을 최대화한것이 특징입니다. 추후 페이코 간편 결제 서비스 및 소셜 로그인 재정비 등 고객 우선 서비스를 지속적으로 도입할 예정입니다.
Category:
Food, Technology
Project Link:


Renewal Concept
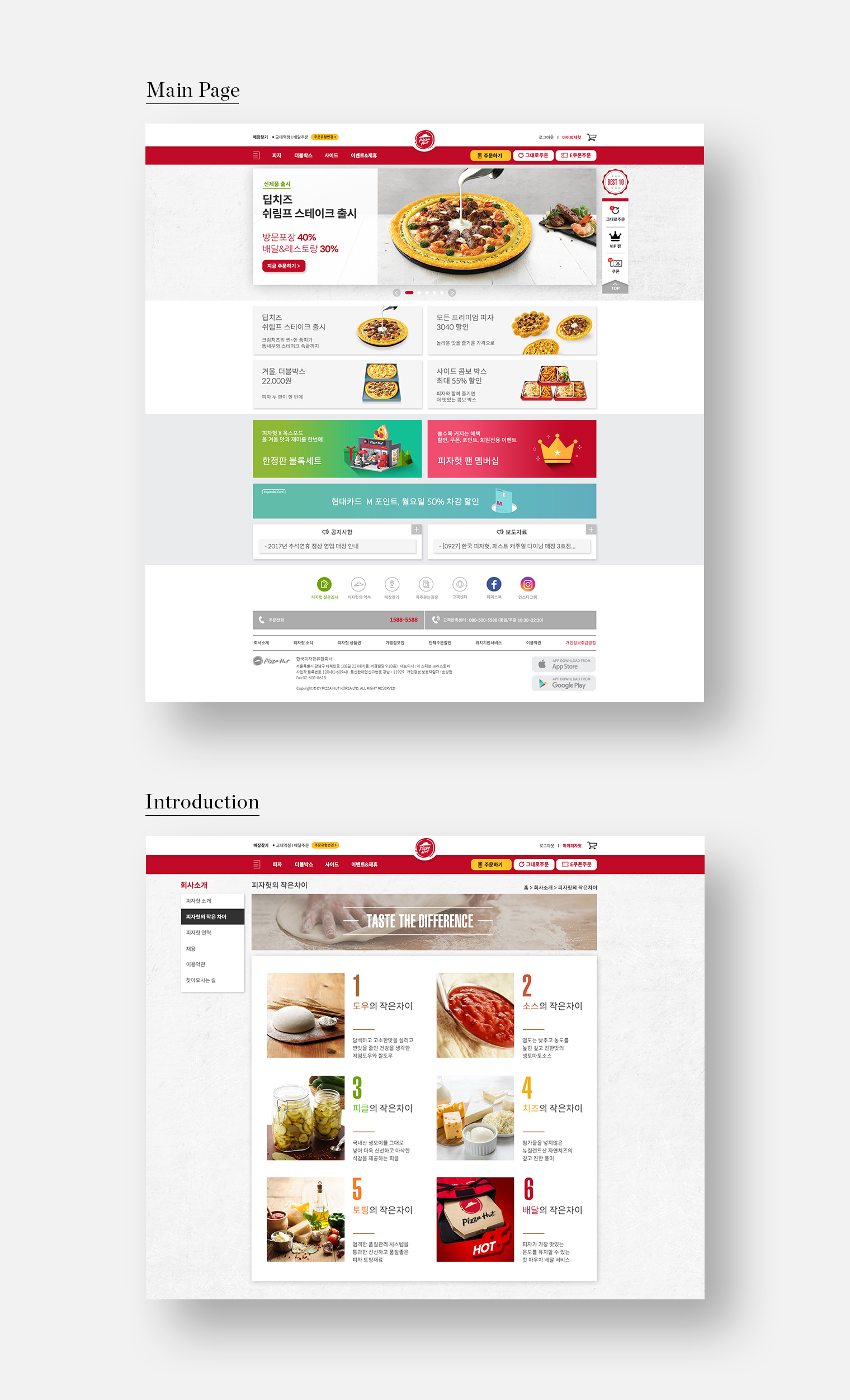
피자 주문을 위한 최적의 디자인 및 인터페이스를 핵심 키워드로 설정하여 그에 따른 세부 목표를 수립하였습니다. 먼저 글로벌 가이드와 톤 앤 매너의 통일성을 추구하고 사용자의 인지 경험 강화를 위해 핵심 메뉴들을 아이콘화 시켜 재배치하였습니다. 그리고 정제된 서체 사용으로 가독성 및 배너 디자인을 개선하였으며 디자인 모듈화를 통한 운영의 용이성을 강화하였습니다.

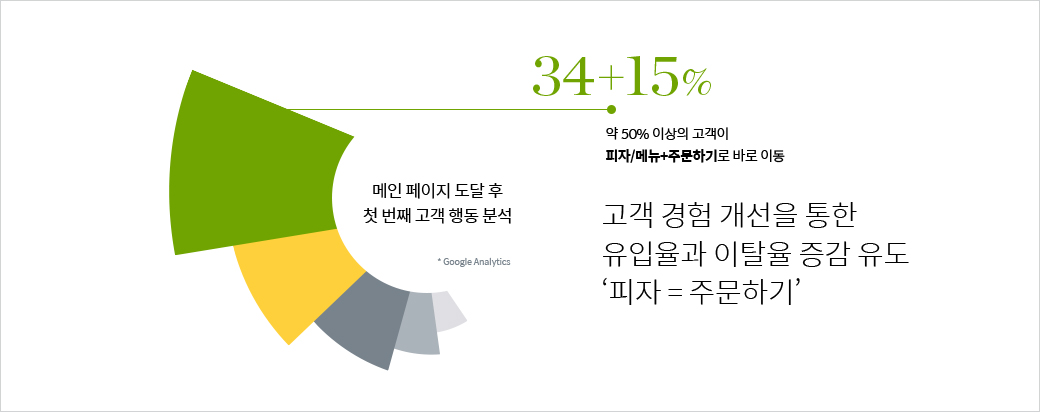
Customer Analysis
구글 애널리틱스를 기반으로 고객 행동 분석을 한 결과 50% 이상의 고객들이 피자/메뉴와 주문하기로 이동하였습니다. 이러한 점을 고려하여 해당 2가지를 강조한 UI/UX 개선을 통해 고객의 행동 흐름을 줄여 이탈율을 감소시키는 방안을 마련하였습니다.

Design Guideline
소비자에게 일관된 시각적 브랜드 아이덴티티 전달과 보다 편리한 구매 경험을 위해 새로운 디자인 가이드라인을 정립하였습니다. 타이포그래피부터 컬러 사용, 배너 가이드라인, 아이콘 등의 체계를 재정비하여 완성도를 높혔습니다.
Typography
웹폰트 사용을 기존 나눔고딕에서 스포카 한 산스로 제안하여 폰트의 자간과 형태를 국문에 맞게 최적화하였습니다. 해당 폰트는 가독성이 좋고 숫자를 많이 쓰는 피자헛의 사이트 특성에 적합합니다. 또한, 4가지 굵기를 지원하고 가벼운 용량이며 웹에서 사용하기에 적합한 폰트입니다. (상업적 이용 무료)

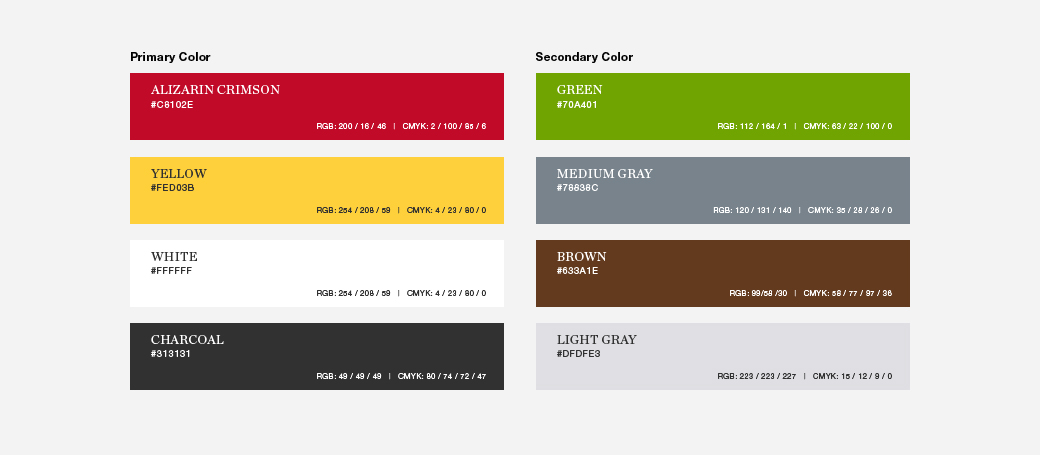
Brand Color Scheme
피자헛 디자인 글로벌가이드의 컬러 준수를 통한 컬러 팔레트를 구성하여 사이트 디자인에 적용하였습니다.

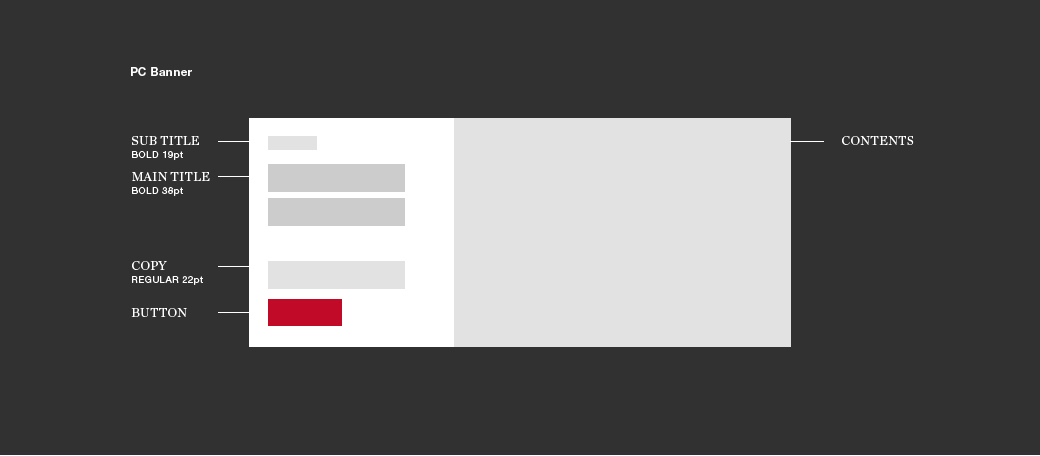
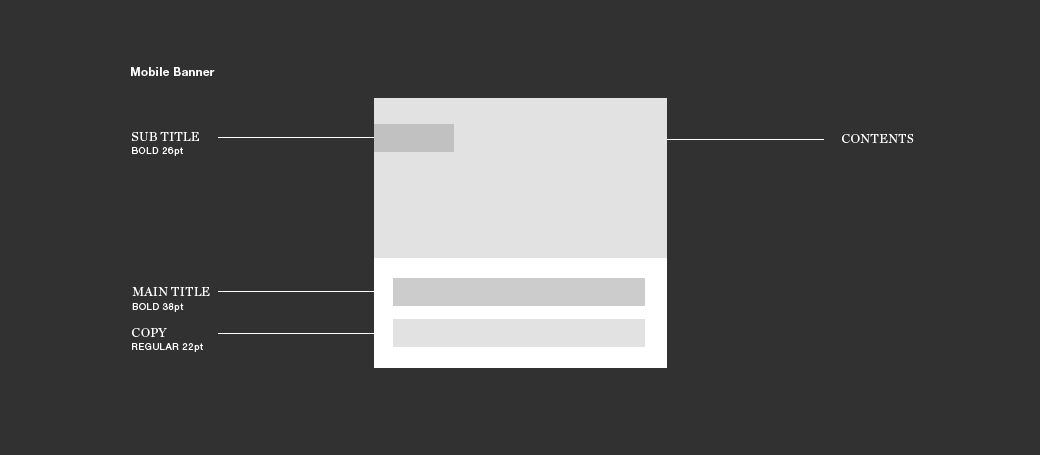
Banner Guideline
메인배너 및 이벤트배너 등의 디자인을 규격화하였습니다. 이미지 영역과 텍스트 영역의 분리로 각 영역의 자유로운 표현 및 정보전달의 극대화를 이룰 수 있으며, 레이아웃의 규격화를 통해 통일성 및 가독성을 향상시켰습니다.


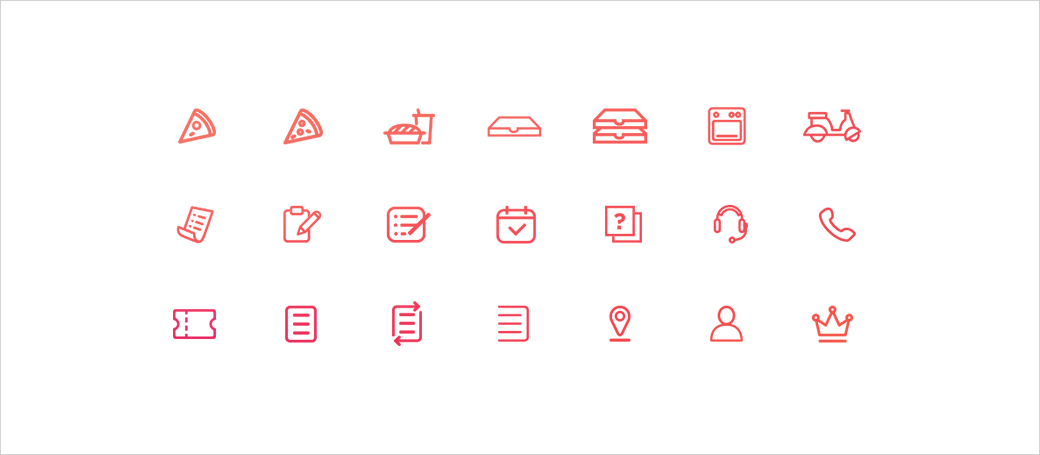
Icon Set
고객이 보다 쉽고 명확하게 정보를 받아들일 수 있고, 피자헛만의 차별화된 시각적 아이덴티티 구축을 위해 아이콘을 제작하여 적극 활용했습니다.